Stagit pour exposer ses dépôts git sur le Web
Stagit est une application, écrite en C, qui crée des pages HTML statiques pour vos répertoires git auto-hébergés. C'est une alternative sobre à gitweb ou à cgit.
Ce printemps, j'ai aussi écrit un autre tutoriel pour ceux qui veulent justement auto-héberger leurs dépôts git.

Mes exemples sont sous OpenBSD, mais cela peut s'appliquer facilement à n'importe quel environment unix.
Prérequis
- Être en mesure de vous connnecter à distance sur votre serveur par SSH.
- Un dépôt git doit exister sur votre serveur.
Se connecter au serveur par SSH et installer stagit
ssh utilisateur@addr.ip.tldpkg_add -v stagit
Si vous n'avez pas de paquet pour stagit sur la distribution unix de votre serveur web, vous pouvez récupérer le code sur le site officiel https://codemadness.org/git/stagit/.
Après l'installation, deux applications se retrouvent normalement dans
votre répertoire /usr/local/bin. En tapant ls -la
/usr/local/bin/stagit*, vous pouvez vérifier si c'est bien le cas:
-rwxr-xr-x 1 root bin 44604 May 9 2020 /usr/local/bin/stagit
-rwxr-xr-x 1 root bin 20460 May 9 2020 /usr/local/bin/stagit-index
Si stagit ne se trouve pas à cet endroit, vous pouvez le chercher avec
la commande whereis stagit. Au cas où cette commande ne retourne
rien, cela veut probablement dire que l'installation ne s'est pas bien
passée.
Comment stagit fonctionne?
Stagit fabrique un site web à l'endroit où vous vous trouvez, à partir du dépôt git que vous lui indiquez:
stagit /home/git/monprojet.git
Ce qui va produire quelque chose qui va ressembler à ça:
-rw-r--r-- 1 git www 34963 Dec 19 09:50 atom.xml
drwxr-xr-x 2 git www 3584 Dec 19 09:50 commit
drwxr-xr-x 8 git www 512 Dec 18 16:19 file
-rw-r--r-- 1 git www 141243 Dec 19 09:50 files.html
-rw-r--r-- 1 git www 16256 Dec 19 09:50 log.html
lrwxr-xr-x 1 git www 11 Dec 19 09:50 logo.png -> ../logo.png
-rw-r--r-- 1 git www 1197 Dec 19 09:50 refs.html
lrwxr-xr-x 1 git www 12 Dec 19 09:50 style.css -> ../style.css
Pour plus de détails, consultez la man page, en tapant man stagit.
À quoi sert stagit-index
Comme c'est indiqué dans son nom, stagit-index va créer un page d'index avec tous les dépôts que vous allez lui soumettre:
stagit-index /home/git/depot-0.git /home/git/depot-1.git /home/git/depot-2.git
Le code HTML de cet index s'affichera directement dans la console
(stdout). Pour l'écrire dans un fichier index.html, vous devez le
préciser dans votre commande:
stagit-index /home/git/abc.git /home/git/xyz.git > index.html
Automatiser le tout avec git et un script de post-receive
Évidemment, nous ne voulons pas devoir lancer ces commandes à chaque commit que nous poussons vers notre serveur distant. Nous allons donc écrire un script qui automatisera tout ça.
Crochet à la rescousse
Dans votre dépôt git distant, aller dans le répertoire hooks. Là
nous pouvons créer des scripts qui s'exécuterons à différents moments
d'une action. Le nôtre devra se lancer à la suite d'une réception d'un
git push. Pour plus de détails sur les githooks, référez vous à la
documentation officiel: https://git-scm.com/docs/githooks.
Copiez un des scripts présent et renommez-le post-receive puis ouvrez-le avec nano ou un autre éditeur texte de votre choix:
cp post-receive-email.sample post-receive && nano post-receive
Effacez tout ce qui se trouve dans le fichier et copiez ce qui se trouve ci-dessous:
#!/bin/sh -e
# Les chemins doivent être absolues.
# L'emplacement du dépôt git.
gitdir="/home/git/votre-depot-git.git"
# L'emplacement du site.
dstdir="/var/www/votre-site-web.com/git"
# Créer les pages HTML.
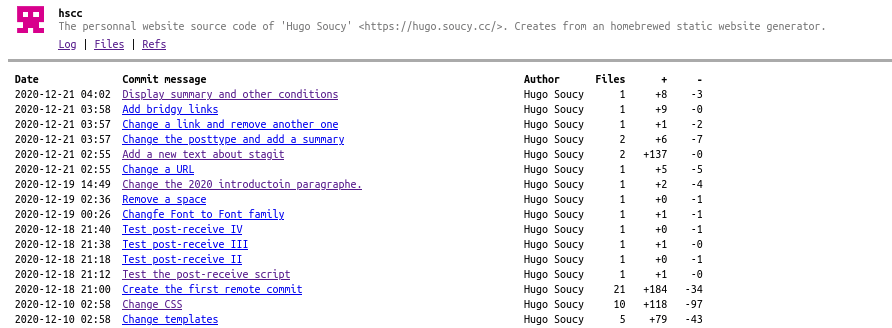
mkdir -p "$dstdir/hscc"
(cd "$dstdir/hscc" && stagit "$gitdir")
# L'emplacement de tous les dépôts.
gitall="/home/git"
# Créer l'index
stagit-index "${gitall}/"*/ > "${dstdir}/index.html"
# Créer des liens symboliques pour les styles et le logo.
(cd "$dstdir/hscc" && ln -sf ../style.css style.css && ln -sf ../logo.png logo.png)
echo "post-receive is done"
Sauvegardez et sortez. Pour tester votre script:
./post-receive
Ensuite, allez à l'emplacement supposé du site, pour voir si les fichiers ont bien été créé. Si tout fonctionne comme prévu, à partir de maintenant, lorque vous poursserez vos changements vers votre dépôt git, votre site stagit sera mis à jour automatiquement.
Si vous avez les questions n'hésitez pas à commniquer avec moi! Merci